Toolbar colour customisation in Chrome with theme-color

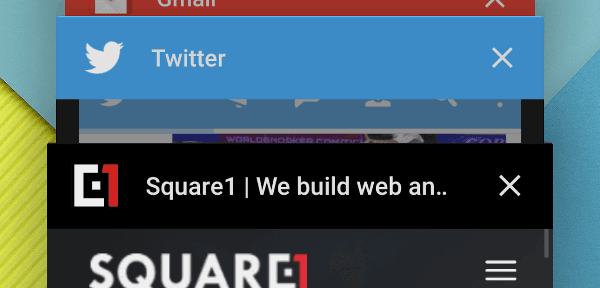
With the release of Android Lollipop, the way that Chrome manages tabs was changed. Instead of being all contained within the one application, when the task switcher is activated, each tab shows separately, almost like a new app. With many tabs open, the task switcher can become a sea of indistinguishable grey, broken up the bright toolbar colour usage by native apps like Gmail or Twitter. So how do you ensure your website stands out here? Fortunately with the release of Chrome 39, there is a way – you can now customise the toolbar colour with just one line of HTML, the theme-color meta tag!
Toolbar colour setting – theme-color
One line of HTML is all it takes to enable this feature. On Square1.io we use a fairly dark theme, so we’ll need the hex code for black (#000). In the <head> section of the page, we add the following tag:
<meta name="theme-color" content="#000">
Reload the page in Chrome, activate the app switcher, and now you should be seeing the theme colour applied to the toolbar. A nice touch is that Chrome is smart enough to figure out that bright text is needed when a dark background toolbar colour is used, and automatically renders this as white for us.
Anything else we can do?
Chrome will also attempt to load a high-res icon to be shown on the toolbar when in app switcher mode. Ideally it’ll take a 192×192 image (old-school 16px favicons will be ignored). We can specify this with the below tag, again in our <head> section.
<link rel="icon" sizes="192x192" href="/i/highres-192x192.png">
And that’s all there is to it! A very simple and lightweight way of helping your site stand out from the crowd that little bit more. This was demoed initially by the excellent HTML5Rocks site, and has already been implemented by Ars Technica, Medium and, a little closer to home, Joe.ie and SportsJoe.ie, with more sure to follow soon!
PHP UK Conference, London 2026
In February 2026, I'll be speaking at the PHP UK Conference in London. I'll be telling the story behind EverythingIsShowbiz.com, a site that went from a vibe-coded side project, to a useful experiment in integration of AI into PHP workflows.
Get your ticket now and I'll see you there!
