Talking to Joe: What’s a mention by Joe Duffy worth?

Yesterday on Daft we launched a Property Tax Calculator. The idea is to try to help homeowners estimate their property value ahead of the introduction of the Local Property Tax (LPT) this summer. Initial feedback we’ve received on it has been quite positive, not least because it’s a little more detailed than the tool which the Revenue Commissioners have made available.
At lunchtime yesterday, the property tax issue came up on Liveline, Ireland’s most popular radio call-in programme. The Daft calculator was brought up, and host Joe Duffy mentioned that the Daft valuations appeared to be more accurate than those from the Revenue Commissioners. This led to a nice spike in traffic from listeners who had just learned of the calculator, eager to check it out.
So how much traffic is a mention on Liveline worth to a website?
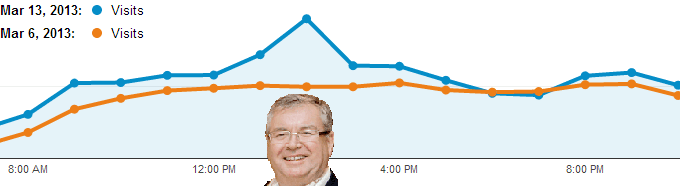
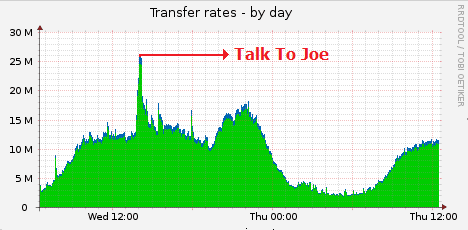
The graphic at the top of the page shows visits per hour for yesterday versus the same day last week, according to Google Analytics. The spike during the show ended up being roughly a 95% increase in visitors for that time period, week on week. On the day in question, this worked out at a little over 10,000 new site visitors. The scale of the traffic surge was borne out by our internal monitoring tools (below).

So, it’s not quite as strong as being Slashdotted or the Reddit effect. But given that the show has an audience of around 400,000 listeners, the ability to send around 2.5% of their audience from offline to on in such a short space of time is pretty impressive!
And for those of you interested in the nuts and bolts behind it, I’ve put up a quick post about how the Property Tax Calculator works.
PHP UK Conference, London 2026
In February 2026, I'll be speaking at the PHP UK Conference in London. I'll be telling the story behind EverythingIsShowbiz.com, a site that went from a vibe-coded side project, to a useful experiment in integration of AI into PHP workflows.
Get your ticket now and I'll see you there!
